Slack カスタム絵文字 一括ダウンロード・インストール方法 まとめ

はじめに
最近、社内コミュニケーションツールとして、Slack を使う機会が増えてきました。
Slack の良き点の1 つとして、リアクション絵文字の数が豊富、しかも、好きな画像を登録できるんですよね。(※個人の意見です)
誰かが登録してくれれば、ワークスペース参加者全員が使えるので、
とっても使いやすい絵文字を入れていただいたりして、よく使うのですが
ワークスペースが変わると… ない!!
自分宛のコメントに「はいはい〜_φ( ̄▽ ̄ )」とカスタム絵文字を探すも… ない!!
当然といえばそうなんですが、登録し直しになっちゃうんですよね(´・ω・`)
よく使うカスタム絵文字が増えるだけ、正直面倒…
なんか良き方法ないかな〜と調べたところ、見つけたので、やってみた流れをご紹介します。
※参考サイト:https://qiita.com/ne-peer/items/cbdef4f02b1bb6103e51
1. Node.js をインストール
Node.js のサイト からダウンロードできます。
ダウンロード後、バージョンを確認。

2. モジュールをインストール
以下をインストールします。
|
1 2 3 |
npm install slack-node npm install request npm install fs |
3. Slack のAPI token を取得
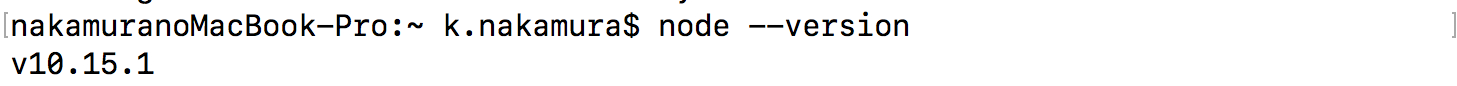
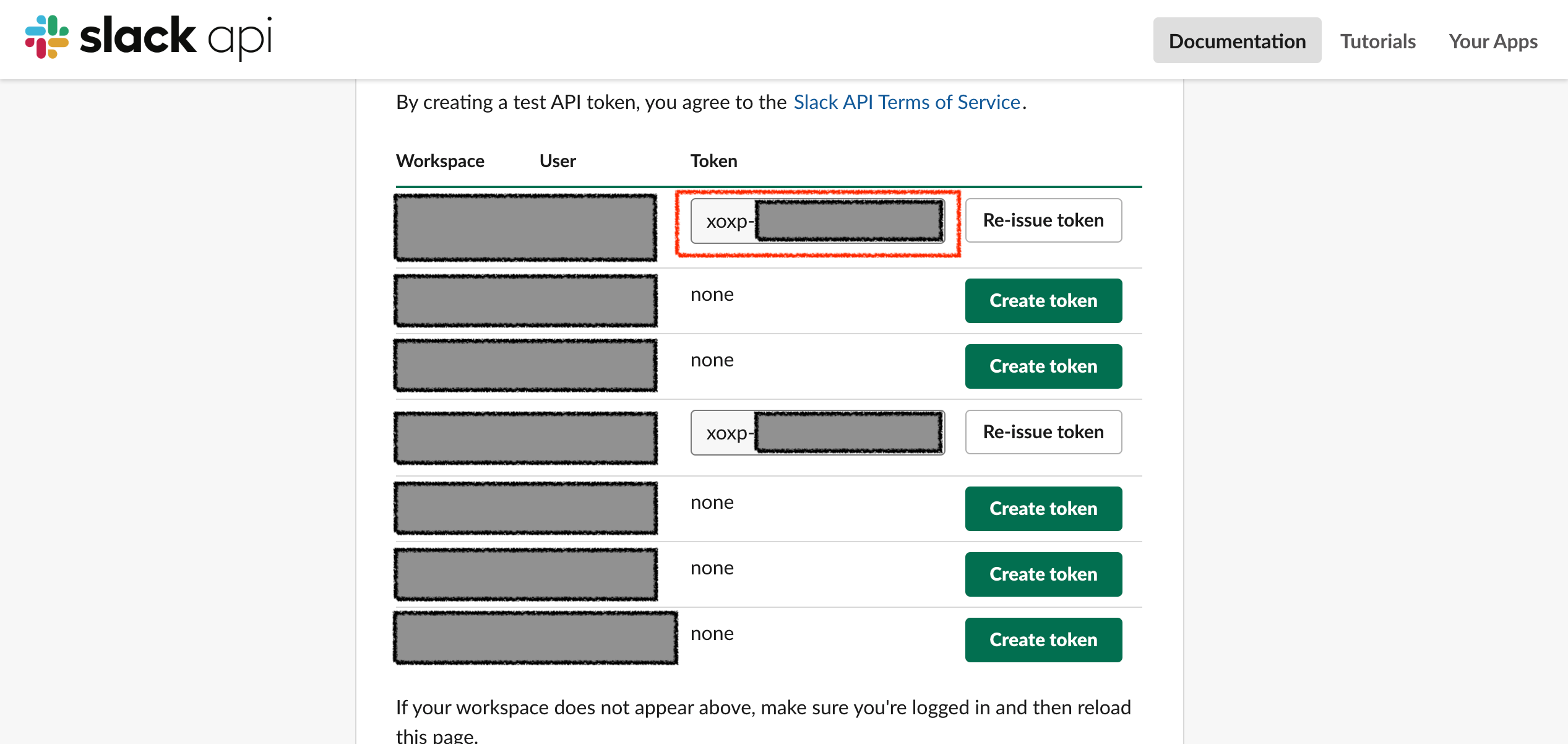
Slack API にアクセスして、スクロールしていくと、ワークスペースの一覧があります。
(当然ながら内容が英語なので ビビるなかむらです…)
絵文字をダウンロードしたいワークスペース の「Create token」を押下すると、パスワードを求められるので入力。

パスワード入力後、なんと、最初の画面に戻っちゃうですよ…
どうしたらいいのかと若干ビビりました…(英語恐怖症なのでしょうがない ← )
もう一回、パスワードを入力した 絵文字をダウンロードしたいワークスペース の「Create token」を押下すると、
Token が発行されました!

Token 控えておきます。
4. 画像保存用スクリプトファイル を配置
下記にAPI トークンを貼り付けて、保存します。(名前はなんでも良いとのこと)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
var Slack = require('slack-node'); var request = require('request'); var fs = require('fs'); apiToken = "<apitoken>"; // APIトークンを" "内に貼り付け slack = new Slack(apiToken); slack.api("emoji.list", function (err, response) { for(key in response.emoji){ url = response.emoji[key]; //エイリアスは無視 if(url.match(/alias/)){ continue; } // 取得対象の拡張子 extention = url.match(/\.[^\.]+$/); request .get(url) .on('response', function (res) { }) .pipe(fs.createWriteStream('image/' + key + extention)); } }); |
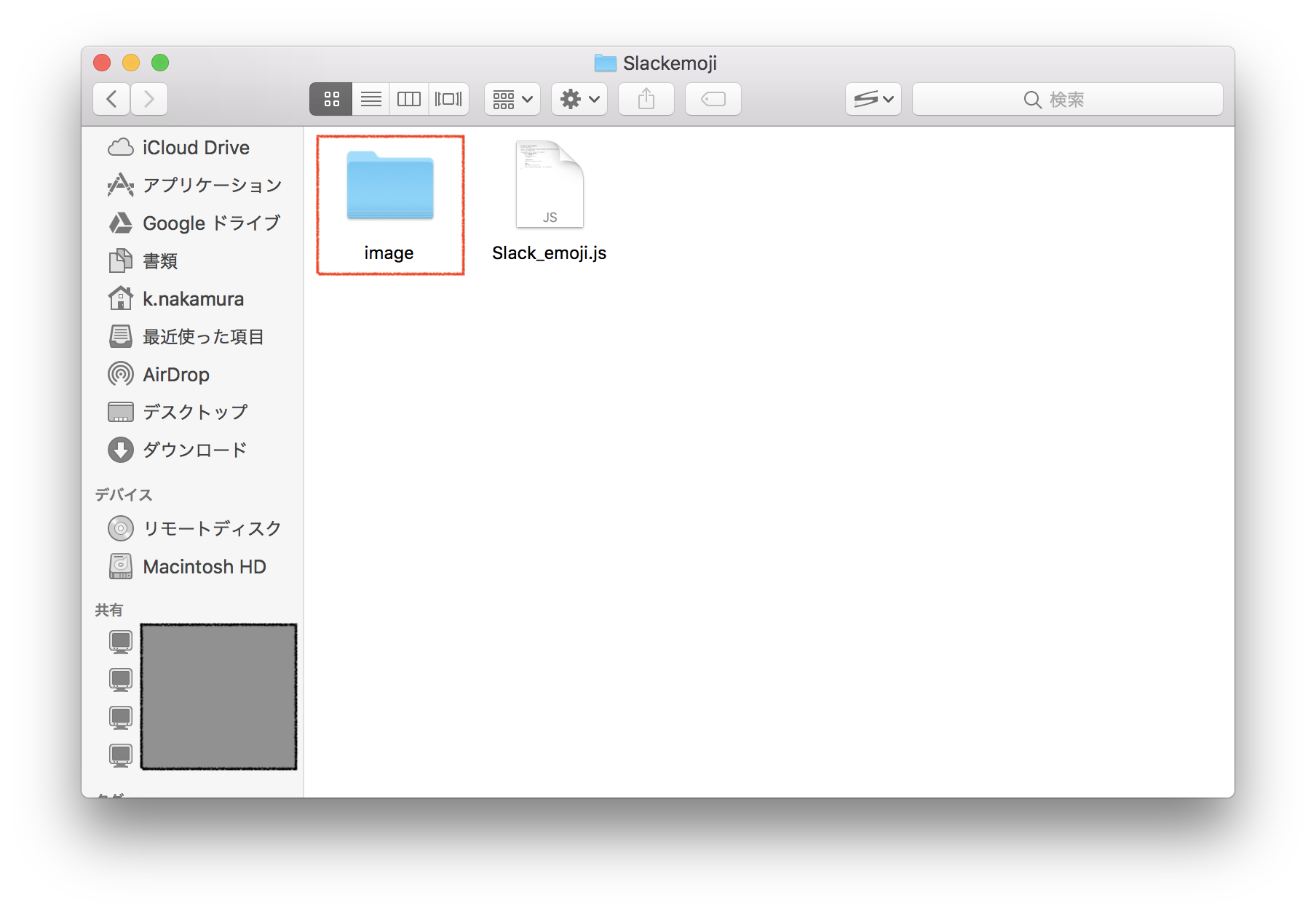
5. 保存先ディレクトリ を作成
4. で作ったファイルと同じ階層に、「image」のディレクトリを作成します。

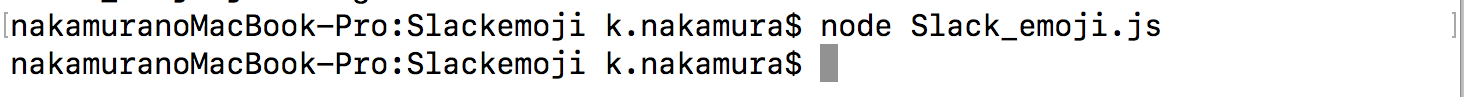
6. スクリプト を実行
ていやっ

(ドキドキ)
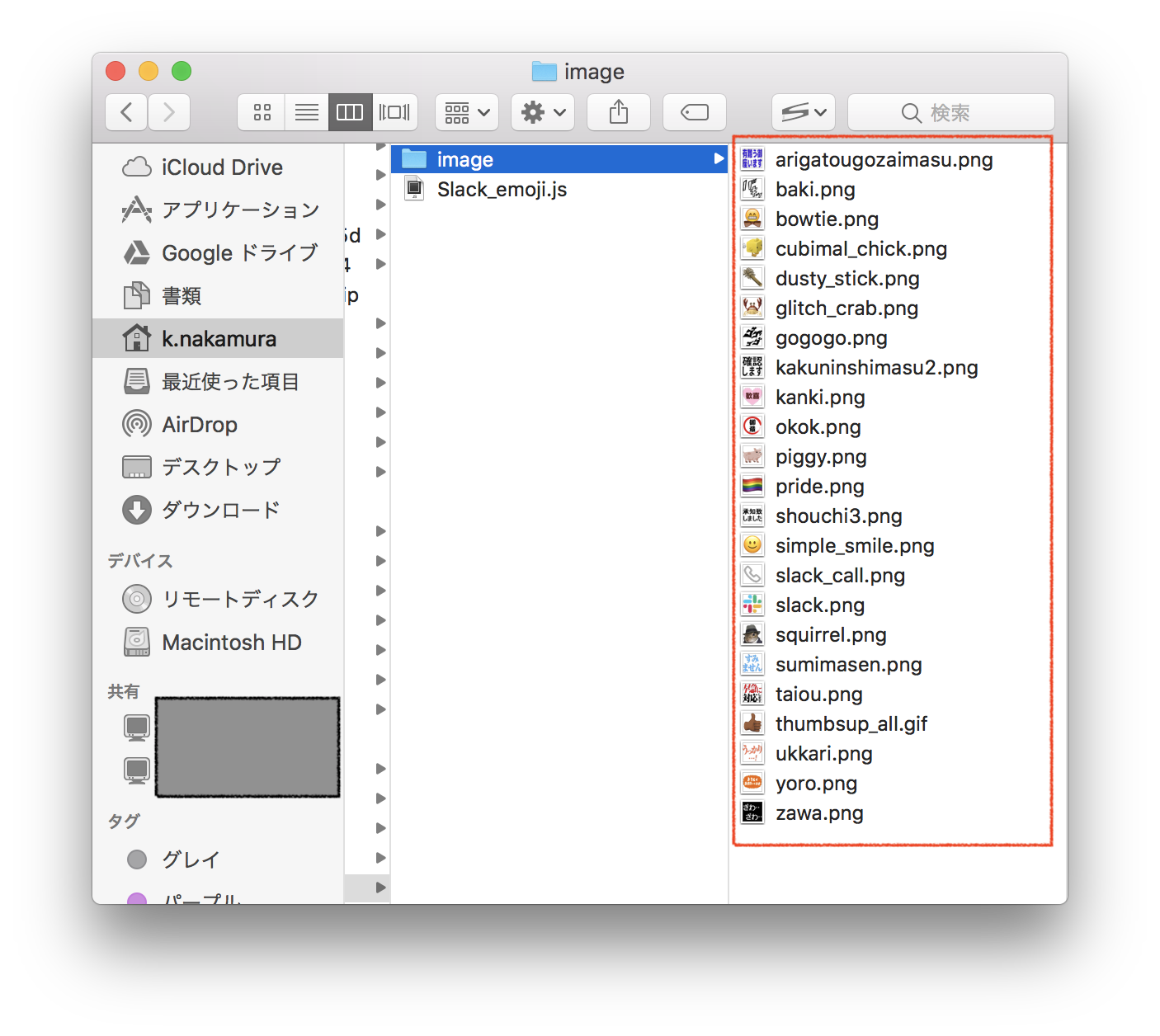
7. 「image」ディレクトリを確認

( *• ̀ω•́ )b グッ☆(手順通りにやってるので当たり前)
8. 一括インポートの準備
Google Chrome でSlack Emoji Tools という拡張機能があるんですって!(知らない拡張機能まだまだありそうですね… わくわく)
拡張機能を追加しておきます。
9. 絵文字を追加
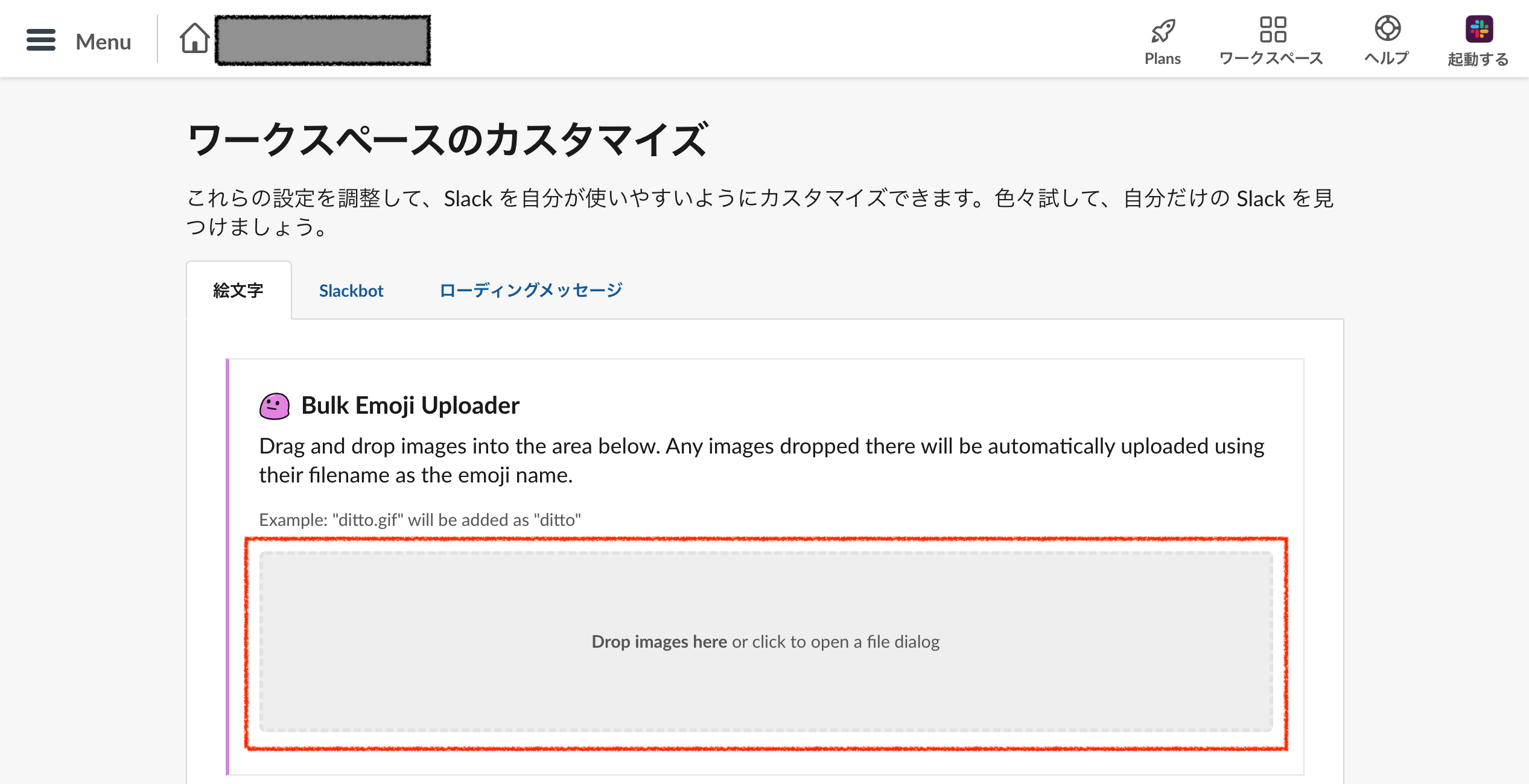
追加したいワークスペースの、カスタマイズ画面へアクセスします。(ワークスペース名 >「Slack をカスタマイズ」)
ピンクの可愛い生き物の枠が増えてます!
枠の中に一括インポートしたい画像をドラック&ドロップするだけで追加OK(枠を押下で、ディレクトリからの選択もできます)。

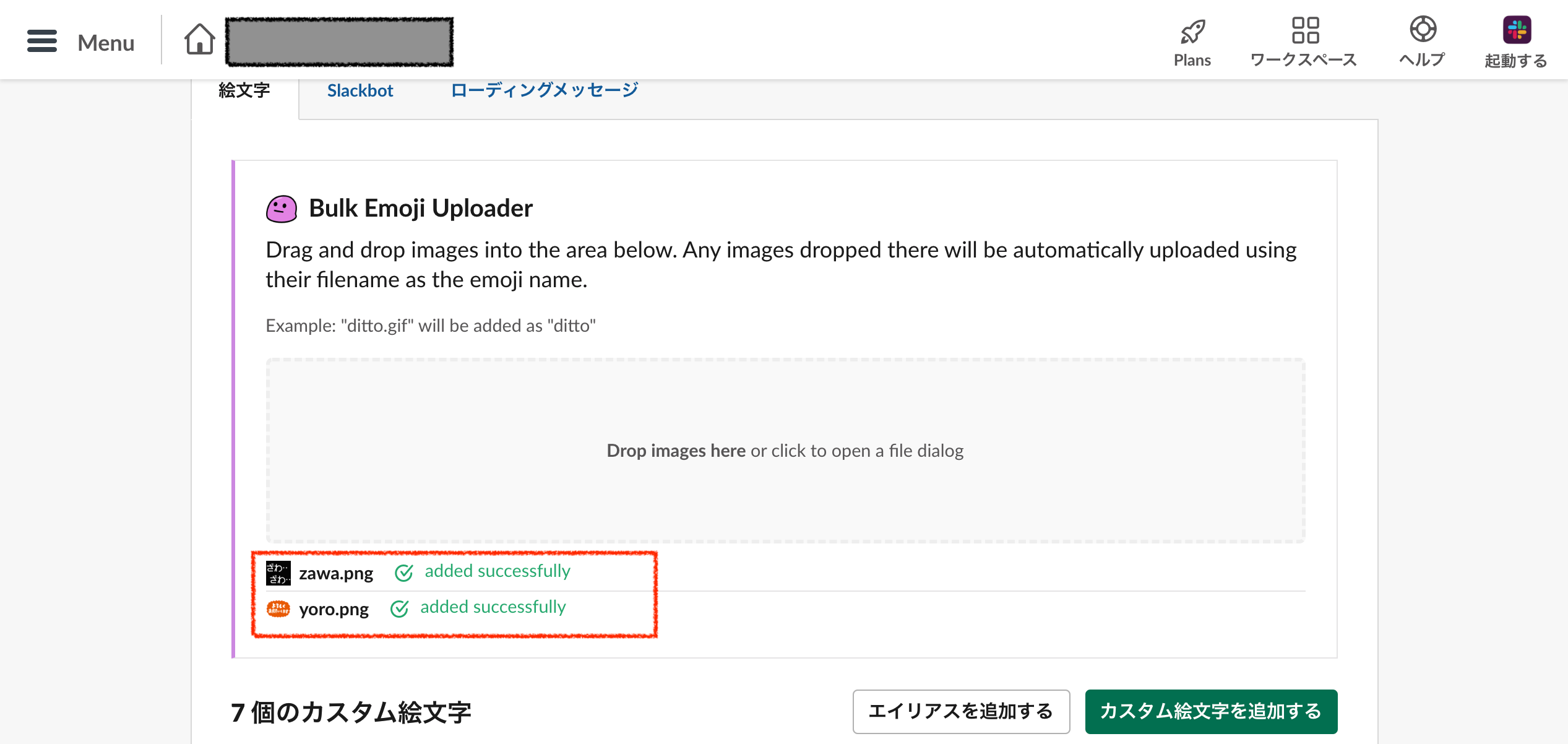
追加すると、枠の下に追加した画像が表示されます。

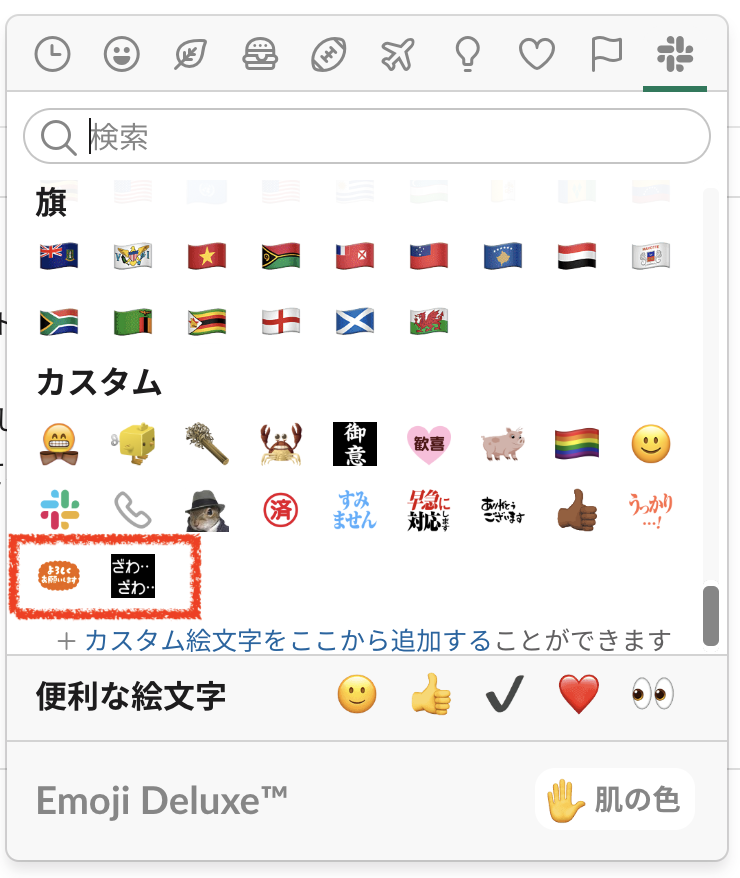
Slack の絵文字からも確認…

ちゃんと追加されてますね ( *• ̀ω•́ )b グッ☆(手順通りにやってるので(ry
おわりに
ひとつひとつダウンロードして、インポートして、を繰り返すよりも 普通に楽…!
世の中、同じことを考える人がいるもので、そしてそれを実行に移す素晴らしき先人がいるものですね…
願わくば、なかむら も「先人」の立場を目指したいものです。。
そんな新たな野望を胸に、今日はこの辺で…(最後までお付き合いいただきありがとうございました!)
得意分野を探しつつ、要件定義〜設計~テストまで幅広く勉強中。
数年被ってきた猫が、最近ちょいちょい剥がれているのは自覚している。