Gatlingによる負荷テストの方法

あらまし
今回gatlingを用いたwebサイトの負荷テストの方法に関して書いて行きたいと思います。
まず負荷テストについて説明しますと、負荷テストとは大量のリクエストをサイトに対して送ることによってサイトが求められる性能要件を満たしているか確認することを言います。また負荷テストを行う理由としては、実際の運用フェーズに入ってからその性能問題が表面化すると利用者などに対して多大なる迷惑や信用の低下を招く事態となる可能性があるからです。
したがってwebサイトの性能を計測することは、サイト利用者のUXを向上させることに繋がりますのでアクセス数が多いサイトになると重要な検証となります。
Gatling
今回用いるgatlingはオープンソースのwebサイト検証用ツールで詳細なシナリオをScalaを用いて記述することが可能です。シナリオとは、webサイトに対する負荷のかけ方を記述するもので、普段サイトにアクセスする際に用いているブラウザで行う動作をシミュレートします。認証システムなどの複雑なものではレスポンスデータを解析して必要な値を抽出するなどの作業が発生するためScalaでシナリオを記述できるGatlingなどで無いと負荷テストを行えない場合も存在し、そのような場合に対して重宝します。Enterprise向けのFrontLineというものもありますが今回用いているのはOpen-Sourseのものです。
環境
- Windows10
- 検証用PC
- Laravel
- ターゲット用サーバー
- dockerを用いてローカルホストで起動
- gatling
- javaをローカルPCにインストール
- zipファイルを公式サイトからダウンロード
動作確認
公式サイトからzipファイルをダウンロードしたらgatlingが実行できるか確認して行きます。
解凍したフォルダ内に移動して、
Windowsの場合
|
1 |
bin\gatling.bat |
を実行
|
1 2 3 4 5 6 7 |
Choose a simulation number: [0] computerdatabase.BasicSimulation [1] computerdatabase.advanced.AdvancedSimulationStep01 [2] computerdatabase.advanced.AdvancedSimulationStep02 [3] computerdatabase.advanced.AdvancedSimulationStep03 [4] computerdatabase.advanced.AdvancedSimulationStep04 [5] computerdatabase.advanced.AdvancedSimulationStep05 |
が表示されれば実行可能な状態にあるので0を選択しcomputerdatabase.BasicSimulationを実行してみます。
オプションを要求されますがそのままEnterを入力して進みます。
検証が終了すれば以下のような検証結果が表示されるので確認します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
================================================================================ ---- Global Information -------------------------------------------------------- > request count 13 (OK=13 KO=0 ) > min response time 175 (OK=175 KO=- ) > max response time 357 (OK=357 KO=- ) > mean response time 192 (OK=192 KO=- ) > std deviation 48 (OK=48 KO=- ) > response time 50th percentile 179 (OK=179 KO=- ) > response time 75th percentile 179 (OK=179 KO=- ) > response time 95th percentile 251 (OK=251 KO=- ) > response time 99th percentile 336 (OK=336 KO=- ) > mean requests/sec 0.52 (OK=0.52 KO=- ) ---- Response Time Distribution ------------------------------------------------ > t 800 ms < t t > 1200 ms 0 ( 0%) > failed 0 ( 0%) ================================================================================ Reports generated in 0s. |
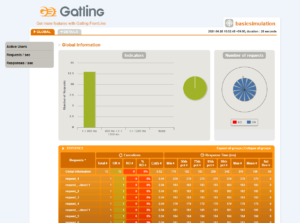
resultフォルダ内にあるindex.htmlファイルを開くと次のようなサマリが表示されます。
Laravelの準備
次に独自シナリオを作成して検証するための仮のサイトを構築します。
今回はdockerを用いてlaravelのデフォルトのページを作成してターゲットサイトとします。
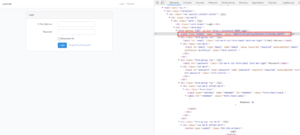
アドレスをhttp://localhost:8000として作成し以下のようなページを表示できる状態とします。
デフォルトのページでは認証機能が存在しないため機能を作成しておいてください。
右上にLoginのリンクが表示されていればOKです。

これに対してシナリオを作成して行きたいと思います。
独自シナリオの作成
動作確認が出来たらシナリオを作成していきます。
今回作成するシナリオは
- TopページからLoginボタンを押してDashboard表示まで
になります。
laravelのログイン認証ではCSRFトークンが用いられているので取得したものをメールアドレスとパスワードと合わせて送信する必要があります。
トークン自体はレスポンスボディに埋め込まれているので正規表現などを用いて抽出します。
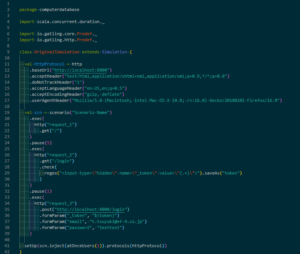
CSRFを考慮してシナリオを作成すると

のようになるので先ほどと同様に実行して検証できます。
このようにGatlingを用いれば複雑な認証システムでも簡単に負荷テストできるのが分かると思います。
最後に
シナリオを作成する上で重要なのはWebサイトに置いて発生しやすい障害を想定することかと思います。
そのなかで最もリスクの高い順から検証し足りない部分に関してはスケーリングしていくなどの対策案が
考えられていくように想像します。