手書き風フォントを1時間で作ってみた

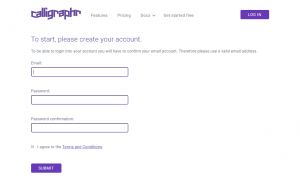
1.アカウント作成
サービスの利用は無料ですが、アカウントが必要です。
まずはアカウントを作成します。

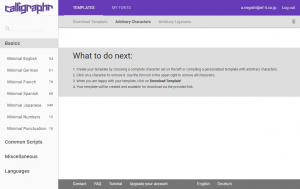
2.テンプレートをダウンロード
ログインしたら「Create a template」よりテンプレート選択画面へ。
作成したい言語を選択すると画面中央にテンプレートに入る文字が表示されます。

free版は1フォントあたり75文字(グリフ)まで、それ以上は先頭から75文字分のみフォントデータになるので
不要な文字をクリックしてDELETEします。

# 75文字以上でもテンプレートのダウンロードとアップデート自体はできました

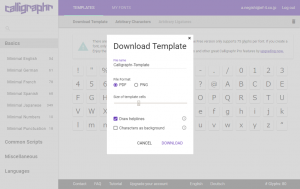
作成したい文字が決まったら「Download Template」をクリック。
「Charactors as background」にチェックを入れると
テンプレート内に文字がうっすらと入るのでわかりやすいです。
3.テンプレートに文字を書く
ここからがお楽しみ!
ダウンロードしたテンプレートを印刷して、文字を書きます。
今回は太字が試してみたかったので市販の水性マジックのペン先を少し潰して書いてみました。

このとき75文字の制限を知らずに日本語もせっせと書いていました…orz
4.テンプレートをアップロード
記入が済んだらテンプレートをスキャナで取り込むかスマホで写真撮影します。
この時どちらの場合も隅にあるマークが切れないようにします。

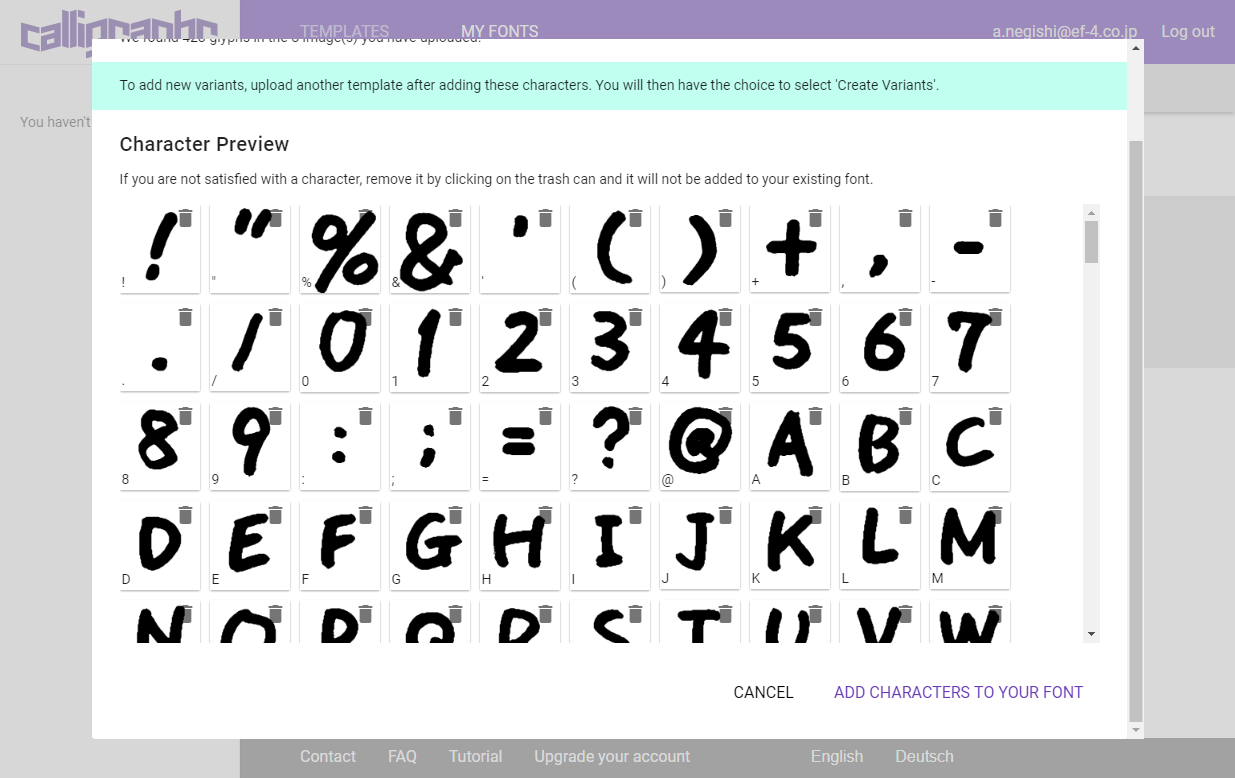
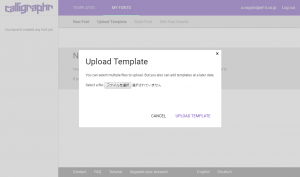
画像は「MY FONTS」のメニュー「Upload Template」でアップします。
pdfでも大丈夫でした。文字数が多いと少しアップに時間がかかります。

アップできました!「ADD CHARACTERS TO YOUR FONT」で完了です。

5.フォントをダウンロード
アップロードしたフォントは「MY FONTS」の一覧に追加されます。
メニューの「Build Font」でフォント名をつけて「BUILD」で完成です。

あとはフォントをダウンロードしてインストールするだけで普通に使えます。
キーボードで自分の筆跡が出てくると不思議な気持ちになりますね。

今回は日本語も含めて423文字書いてしまったのでここまでに1時間15分かかってしまいましたが
アルファベット&数字程度なら1時間未満でサクッと作れてしまいます。
6.調整
一番手間がかからない方法では上記の手順で終了ですが、
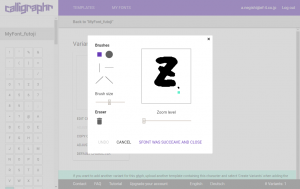
Calligraphrにはアップした文字(グリフ)の編集機能もついています。
インクが飛んでゴミに見える部分やかすれを無くし(増やし)たり、カーブを滑らかにしたい時に便利です。

ベースラインやサイズを整えることも可能です。

こんなに簡単に作成できると思いませんでした。
日本語など、75文字以上でフォントを作成するならアップグレードが必要です。
自動更新はなく利用期間で購入でき、最低価格の1カ月で8$(本記事作成時点)なので、
ポケットマネーでも利用しやすいですね!
趣味はコスプレ写真の撮影で休日はスタジオ通いです。
#そのうち写真の記事も書きたい